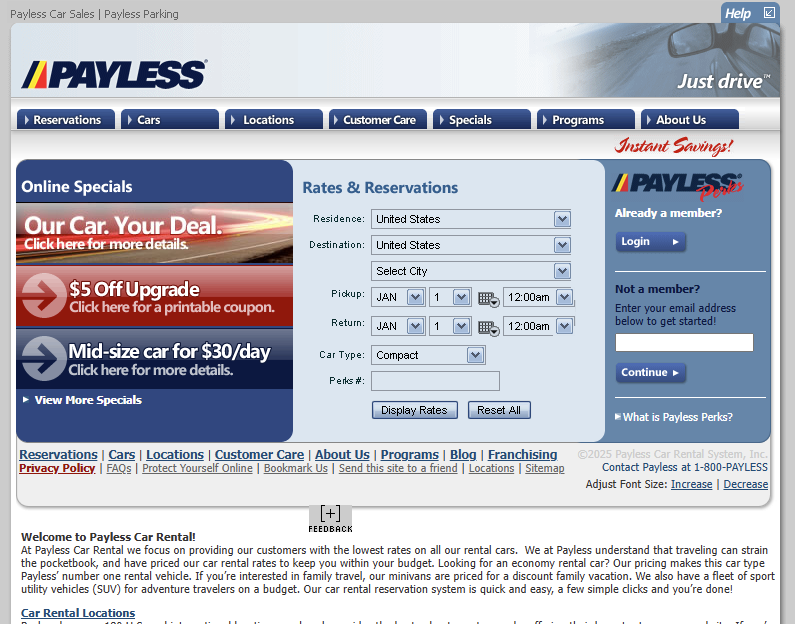
One of the first tasks I was assigned at Payless was to completely redesign the website. At that time, WordPress wasn’t a thing and most CMS were custom, so I decided to build my iteration from the ground up – using technologies and apps I had already written and integrated elsewhere to save time.
Since the website already existed, I was easily able to migrate the content over. I had already started designing online marketing materials for the current website, and had an idea in mind of what a whole redesign would look like.

Central to the operation of the site would be a management system that could control certain aspects of the site behind the scenes. The company could assign an employee to make any necessary changes using an easy to understand an operate management system.
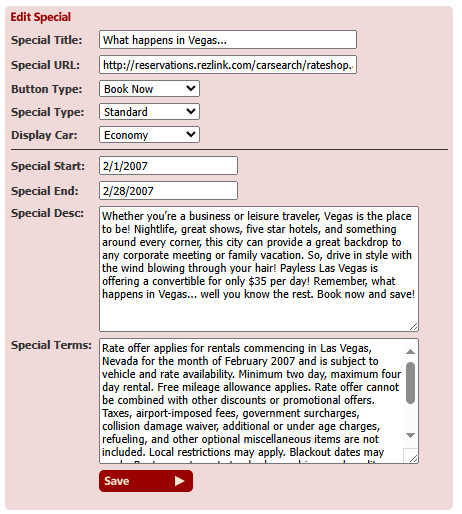
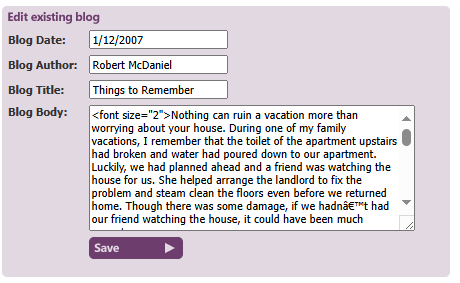
Each employee had access to pre-determined areas of the site which could be edited by administrative staff. Once logged in, they could make the changes required, save them, and log out. Once the changes were saved, they were loaded onto the site immediately.



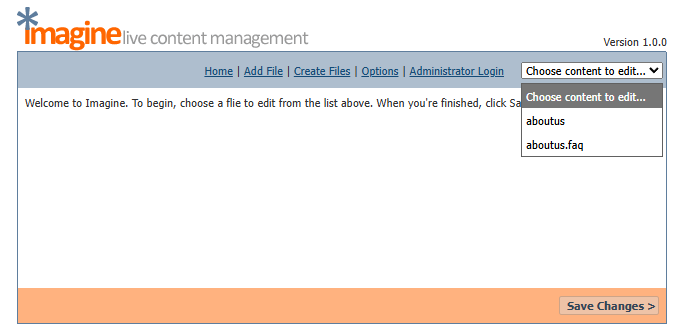
I also integrated a direct content editing tool, imagine, into the backend of the website. This tool allowed a predetermined set of HTML and CSS tags to be associated with the file the employee was editing. The employee could then add images, colored text and other effects to the site as determined by the marketing department.

The Payless Car Rental website was also integrated with ClientWire, a customer management tool I developed to handle tickets submitted by customers after their rental. The site went through several versions and subversions as the design changed over the years, however the framework of the original CMS remained throughout the entire life of the site.
Last modified: